ÜBER MICH
●Im Jahr 2022 entdeckte ich meine Leidenschaft für die Frontend-Entwicklung. Ich liebe es schöne Benutzeroberflächen zu gestalten und sie anzupassen bis sie perfekt responsiv sind.
Während meiner ersten Arbeitserfahrungen wurde ich in die faszinierende Welt von WordPress eingeführt und lernte wie es aufgebaut ist und funktioniert. Dadurch sammelte ich meine ersten Erfahrungen mit der anfangs einschüchternd wirkenden Backend-Entwicklung.
Bis heute fordere ich mich gerne heraus mein Wissen zu erweitern und neue Technologien zu erlernen.
MEINE SKILLS
HTML5
CSS
Javascript
PHP
SASS/SCSS
Wordpress
Bootstrap
Figma
jQuery
PROJEKTE
●To-Do-Liste
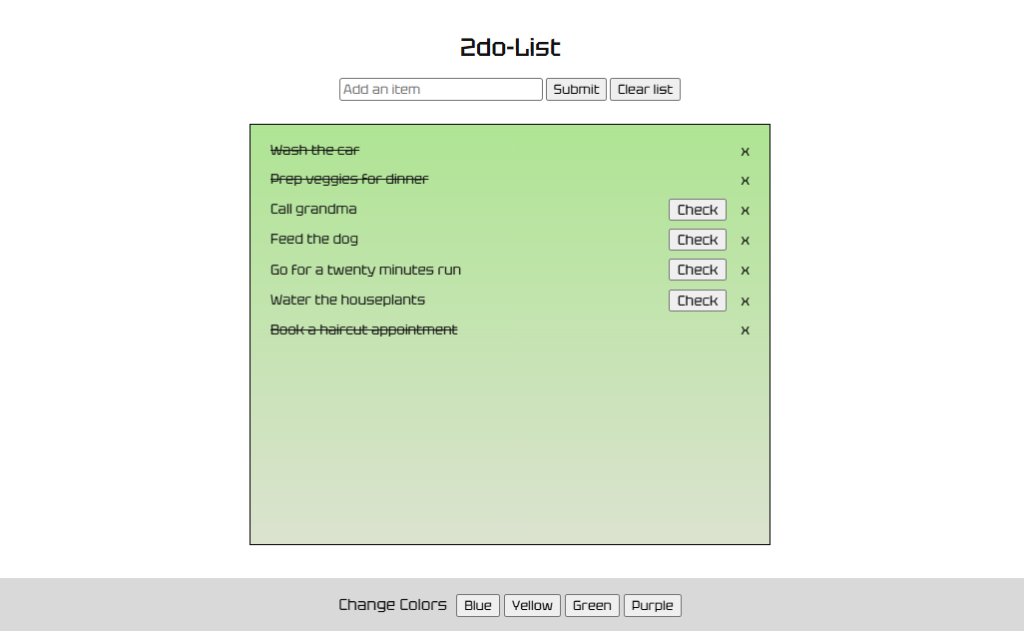
To-Do-Liste
HTML5
CSS
Javascript
Für mein Portfolio habe ich eines meiner ersten Javascript-Projekte hervorgeholt und optimiert. Nun ist es responsiv und kann auf allen Bildschirmgrößen genutzt werden.
Besonderheiten dieses klassischen Projekts sind die Möglichkeit die Farbe des "Post-It's" zu ändern und Diese, sowie die aufgeschriebenen Aufgaben inklusive ihres Bearbeitungsstands, durch Speicherung im Local Storage zu sichern.

Karte zur Umkreissuche nach Ortstypen

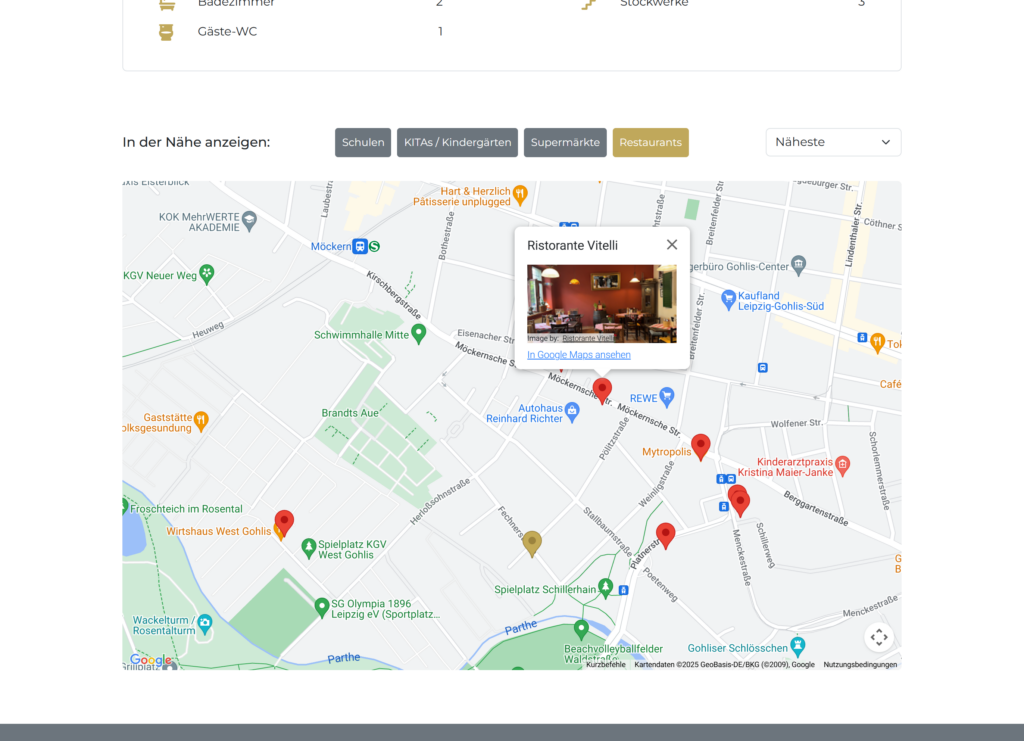
Karte zur Umkreissuche nach Ortstypen
HTML5
CSS
Javascript
Bootstrap
Hierbei handelt es sich um eine Karte welche es ermöglicht anhand eines gegebenen Standortes reale umliegende Standorte bestimmter Typen anzeigen zu lassen, in diesem Falle der Einbettung in eine fiktive Immobilienwebseite die Typen Schulen, Kindergärten/Kitas, Supermärkte und Restaurants. Ermöglicht wird das Ganze durch die Nutzung der Google Maps Javascript API sowie der Google Places API (New).
Fictional Estates Custom Post Type
HTML5
CSS
Javascript
Bootstrap
Wordpress
PHP
Die abgesehen vom Kartenbereich statische Seite zur Darstellung der Karte zur Umkreissuche nach Ortstypen haben Sie vielleicht schon in der Vorschau des vorherigen Projekt gesehen.
Diese habe ich zu einem dynamischen Custom Post Type ausgearbeitet, welcher es erlaubt die Informationen verschiedener Häuser auf die selbe Weise darzustellen.
Hierfür habe ich eine Backend-Seite zur Erstellung von Posts des Typen Haus erstellt in der Titel, Beschreibung, Eigenschaften und Koordinaten eingegeben werden sowie die Bilder welche gezeigt werden sollen ausgewählt werden.

Die auf der Backendseite für den einzelnen Post eingegebenen und in der Datenbank abgespeicherten Informationen werden nun in den erstellten Post übernommen, die dort ausgewählten Bilder füllen den Image-Slider.
Auch die angegebenen Koordinaten der Immobilie werden jetzt verwendet um die Umgebungssuche auf den angegebenen Standort anzuwenden.

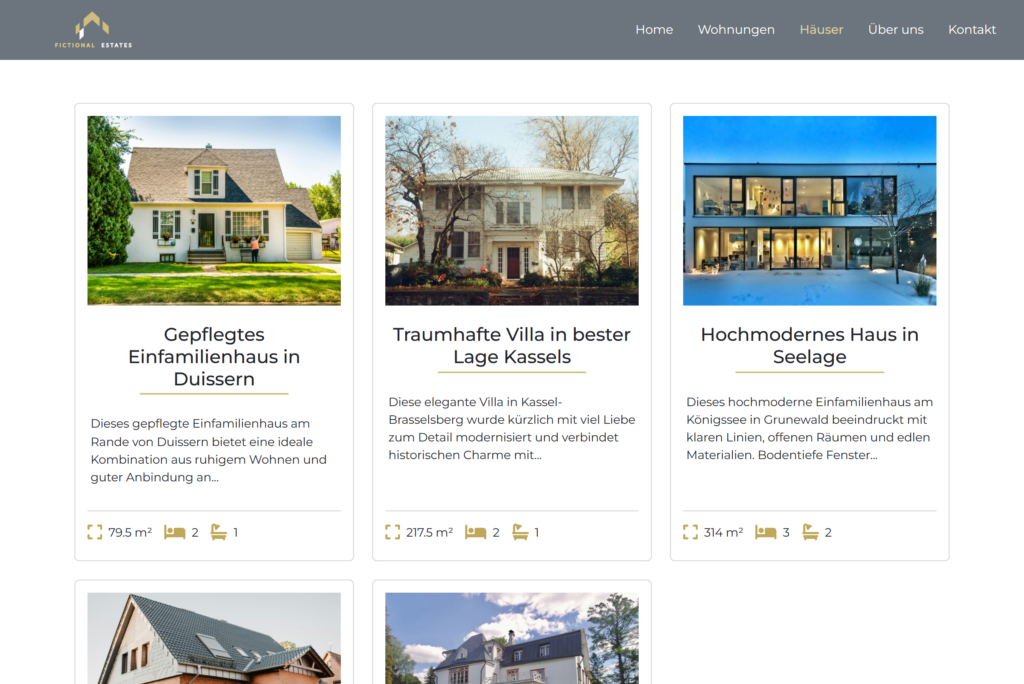
Auch auf der Archivseite des Custom Post Types, über Welche Sie auf die einzelnen Posts des Typs Haus gelangen, werden jeweils der Titel, eine gekürzte Version der Beschreibung sowie einige der Eigenschaften angezeigt.

Portfolio-Website
HTML5
CSS
Javascript
PHP
SASS/SCSS
Bootstrap
Figma

Diese Website basiert auf dem Content-Management-System WordPress.
Um sie zu erstellen, habe ich zunächst ein Child Theme angelegt. Da weder das Design noch das Layout des Parent Themes verwendet werden sollten, sondern stattdessen ein eigenes Template verwendet wird, fiel die Wahl des Parent Themes diesbezüglich willkürlich aus – unter Berücksichtigung von Sicherheitsaspekten und regelmäßiger Wartung entschied ich mich für „Twenty Twenty-Five“.

Zum Styling der Website verwende ich zum Großteil Bootstrap, welches ich für die Nutzung auf der Homepage durch die Nutzung von SASS/SCSS individualisiert konfiguriert habe.
Durch die Individualisierung der Variable $primary konnte ich nun beispielsweise bequem die Bootstrap-Klasse "text-primary" verwenden, um die Sektionsüberschriften in Gelb statt in Bootstraps standardmäßiger Primärfarbe Blau darzustellen.

Das SVG, welches Sie in der Hero-Section sehen, habe ich, da ich kein Fertiges finden konnte, das meinen Vorstellungen entsprach, nach dem Prinzip Frankensteins Monster selbst aus verschiedenen Teilen von einigen der frei nutzbaren SVGs der Seite Undraw zusammengefügt, aufeinander angepasst und für die Animation optimiert.
Diese habe ich durch eine simple CSS Keyframes-Animation umgesetzt.
REFERENZEN
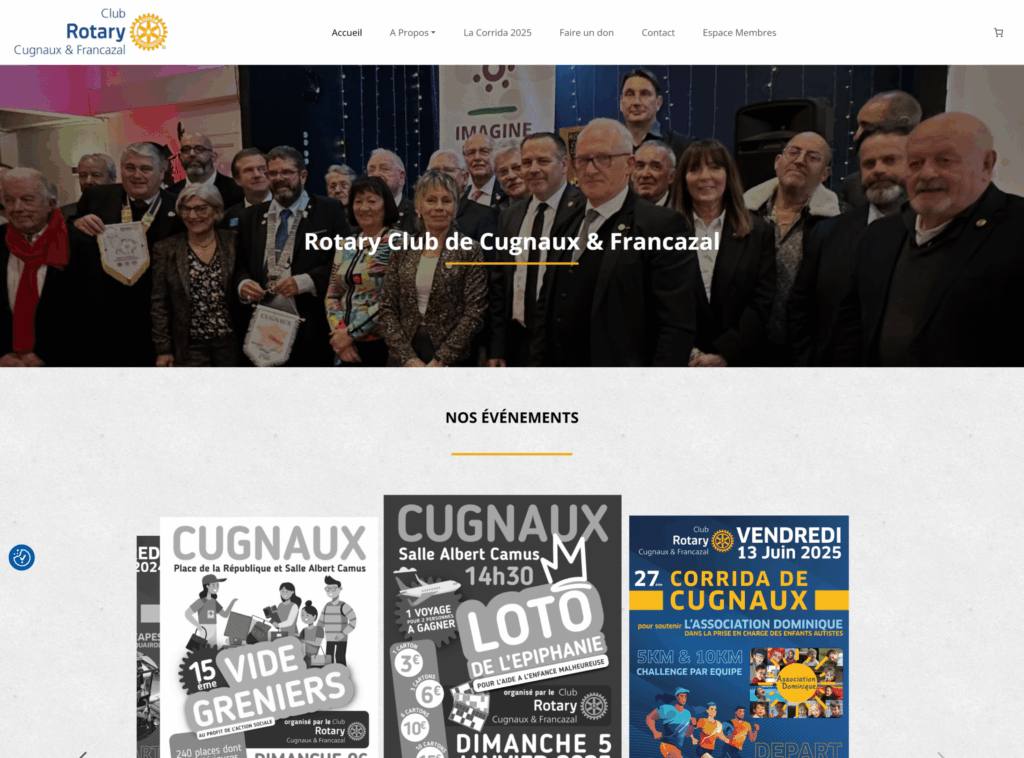
●Hier sehen Sie einige Websites an denen ich gearbeitet habe: